- Criado por Igor Andrade, última alteração em 21/03/2023
Você está vendo a versão antiga da página. Ver a versão atual.
Comparar com o atual Ver Histórico da Página
« Anterior Versão 36 Próxima »
Projetos criados no Cronapp possuem muitos arquivos e diretórios, todo esse conteúdo é responsável por gerar um projeto base e manter uma estrutura de fácil desenvolvimento. Dessa forma, desenvolvedores Cronapp não necessitam conhecer as diversas bibliotecas utilizadas em seu projeto, pois o Cronapp encapsula isso em recursos visuais de forma simples, permitindo rápido desenvolvimento e baixa curva de aprendizado.
Veremos aqui como está organizado a estrutura de arquivos dos projetos modelos do Cronapp durante o período de desenvolvimento, e quais mudanças visuais ocorrem ao habilitar/desabilitar a opção Modo Avançado (destaque 1 da figura 1).
A estrutura de arquivos durante o desenvolvimento do projeto é um pouco diferente da estrutura contida no arquivo *.war que é usado em produção. veja mais detalhes em Arquivo.
Opção Modo Avançado
A árvore de arquivos (destaque 3 da figura 1) exibe os diretórios e arquivos pertencentes ao seu projeto. Porém, a forma como o conteúdo será exibido dependerá da configuração da opção Modo Avançado.

Figura 1 - Alterando entre as opções de Modo Avançado
O que muda quando alteramos o Modo Avançado:
- Desabilitado:
- Exibe uma Árvore de recursos, apresentando o conteúdo da árvore de forma simplificada, organizando com base em suas funcionalidades, ou seja, arquivos de mesmo propósito permanecem juntos.
- Apenas arquivos com recursos low-code são exibidos.
- As extensões de alguns tipos de arquivos ficarão ocultas, melhorando a legibilidade dos arquivos na árvore.
- O caminho do diretório raiz até o arquivo é exibido em seu endereço virtual ou localização.
- Localização:
Formulários/Mobile/Autenticado/home
- Localização:
- Funcionalidades como o Editor de views ou Editor de bloco de programação ocultam a subaba "Código", exibindo apenas o conteúdo visual.
- O usuário não será consultado quando for necessário substituir ou atualizar arquivos do projeto.
- A aba inferior "Console do depurador" ficará recolhida após executar o projeto.
- Não será exibida a opção "Novo Bloco de Programação Java/JavaScript (High-code)" durante a criação dos blocos de programação cliente e servidor.
- Habilitado:
- Exibe uma Árvore de arquivos, apresentando a estrutura hierárquica real dos arquivos do projeto, com todos os seus diretórios e arquivos.
- Todos os arquivo e diretório são exibidos.
- As extensões dos arquivos são exibidas.
- O caminho do diretório raiz até o arquivo é exibido em seu endereço real.
- Endereço:
src/main/mobileapp/www/views/logged/home.view.html
- Endereço:
- Funcionalidades como o Editor de views ou Editor de bloco de programação exibem a subaba "Código", permitindo que o usuário acesse o código fonte gerado pelo recurso visual.
- O usuário será consultado sempre que um arquivo necessitar ser substituído ou atualizado.
- A aba inferior "Console do depurador" será expandida automaticamente após rodar o projeto em modo Debug.
- Será exibida a opção "Novo Bloco de Programação Java/JavaScript (High-code)" durante a criação dos blocos de programação cliente e servidor.
O principal objetivo da opção Modo Avançado é simplificar ainda mais o desenvolvimento no Cronapp. Para alterar entre os modos, acesse o botão alternância (destaque 1 da figura 1) ou através da opção Modo de uso da IDE no menu do sistema (2 da figura 1), selecionando Modo analista, para desabilitar, ou Modo Avançado, para habilitar.
A alternância entre os modos pode ser feita a qualquer momento durante o desenvolvimento do projeto e não gera qualquer impacto no resultado final. Assim, ao exportar seu projeto, independentemente do modo em que estiver trabalhando, a hierarquia de arquivos estará igual ao apresentado no Modo Avançado, pois trata-se do endereço real.
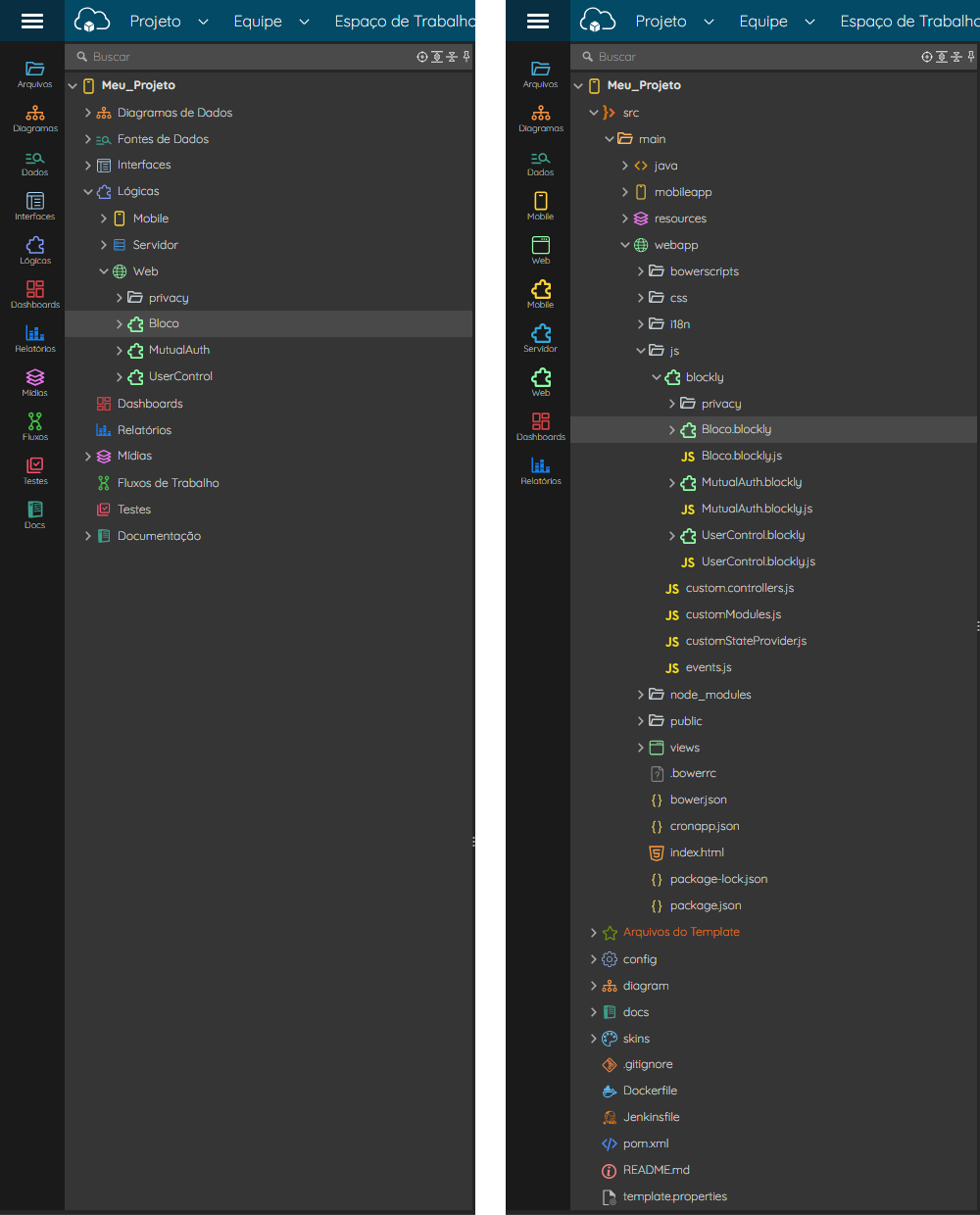
Na figura abaixo, as duas estruturas estão com o mesmo diretório aberto, a pasta dos blocos de programação web, e com o mesmo arquivo "Bloco" selecionado. Porém, a árvore de recursos da esquerda (Modo Avançado desabilitado) exibe o conteúdo de forma muito mais simples e resumida que a árvore de arquivos da direita (Modo Avançado habilitado).

Figura 1.1 - Diferença ao visualizar os arquivos com a opção Modo Avançado habilitada e desabilitada
Ao criar ou mover arquivos, certifique-se que ele corresponde àquele diretório - por exemplo, na pasta Blockly só deve conter os arquivos pertencentes aos blocos de programação, assim como os arquivos do diagrama de dados devem estar na pasta diagram e assim em diante.
Além de melhorar a organização do seu projeto, diversas funcionalidades esperam encontrar tipos específicos de arquivos em sua pasta correspondente, caso isso não ocorra, esses arquivos podem não ser mapeados ao visualizar com o Modo Avançado desabilitado.
Arquivos no modo Analista
Ao desativar o Modo Avançado, a árvore do projeto não exibe arquivos na pasta raiz, apenas os diretórios dos principais recursos low-code. As pastas estão ordenadas com base na recomendação de desenvolvimento de projetos no Cronapp.
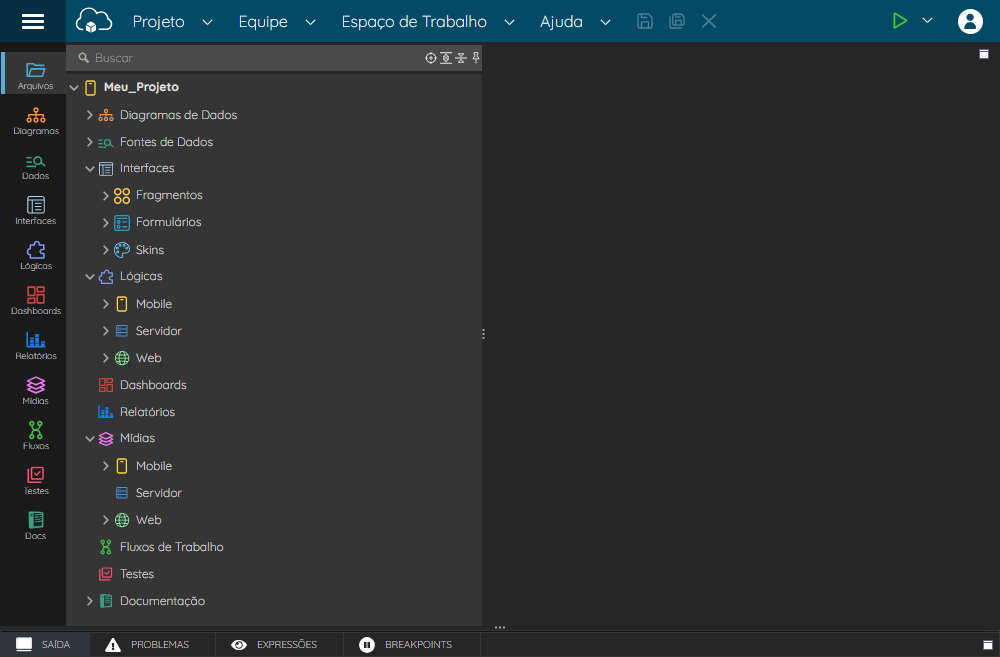
A pasta principal (raiz) possui o nome do projeto e um ícone que identifica se o projeto é mobile e web (ícone smartphone, figura 2) ou apenas web (ícone monitor). Descrevemos abaixo a função dos diretórios que estão logo abaixo do nó raiz do projeto, quando a opção Modo Avançado está desativada.

Figura 2 - Diretórios do projeto quando o Modo Avançado está desativado
Alguns dos diretórios listados abaixo são virtuais, ou seja, não existem no projeto. São visíveis apenas quando a opção Modo Avançado está desativada e tem o intuito de agrupar conteúdo com a mesma funcionalidade. Diretórios virtuais não exibem menu de contexto.
Diagrama de dados
Please select an icon.
: contém os Diagramas de classe do projeto, expandindo o diagrama, é possível visualizar suas classes.Fontes de Dados : lista as Fontes de dados personalizadas do projeto.
- Fragmentos: diretório virtual para agrupar as pastas dos Fragmentos mobile e web.
Mobile : contém os arquivos de fragmento mobile.
Web : contém os arquivos de fragmento web.
Formulários: diretório virtual para agrupar as pastas de formulários dos projetos mobile e web.
Mobile : diretório que organiza as telas da aplicação mobile,
Web : diretório onde ficam organizadas as páginas web.
- Blocos de programação: diretório virtual para agrupar as pastas dos blocos de programação mobile, servidor e web.
Mobile : contém os arquivos de bloco de programação mobile (cliente).
Servidor : contém os arquivos de bloco de programação servidor (back-end).
Web : contém os arquivos de bloco de programação web (cliente).
Dashboards : armazena os Dashboards criados no projeto.
Relatórios : armazena os Relatórios criados no projeto.
Skins de Tema : armazena os Skins de temas criados no projeto.
Recursos : diretório virtual para agrupar arquivos estáticos (imagens, pdf, texto e outros) para os projetos mobile, servidor e web.
Fluxo de Trabalho : contém os arquivos de fluxo de trabalho do Cronapp BPM.
Testes : pasta reservada para os blocos de programação de teste do projeto servidor.
Documentação : diretório usado para manter os arquivos de documentação do projeto, nele você poderá criar diagramas UML, fluxogramas, diversos recursos para ajudar no desenvolvimento do projeto. Ao utilizar a ferramenta Gerar documentação, seu conteúdo também será criado nessa pasta.
Arquivos no modo Avançado
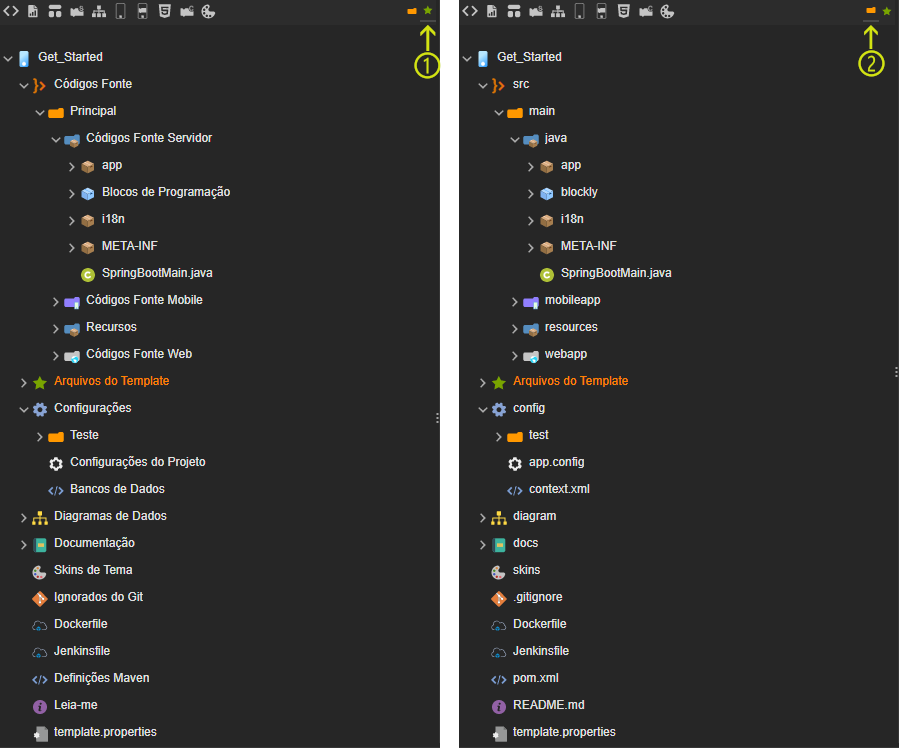
Com o Modo Avançado habilitado, a árvore do projeto exibe todos os arquivos, incluindo o conteúdo high-code. As pastas serão ordenadas com base na hierarquia de diretórios do projeto. Outra característica desse modo, são os ícones de Visualização que ficam disponíveis, permitindo exibir alguns diretórios e arquivos com nomes virtuais, mais amigáveis, ao invés dos nomes reais. Independentemente do modo de visualização, a estrutura dos arquivos permanece a mesma. (Figura 3)

Figura 3 - Diferença entre os modos de visualização por Categorias e Pastas
- Visualização de Categoria: exibe alguns diretórios e arquivos com nomes mais amigáveis.
- Visualização de Pastas: exibe os diretórios e arquivos com seus nomes originais.
Diretório raiz
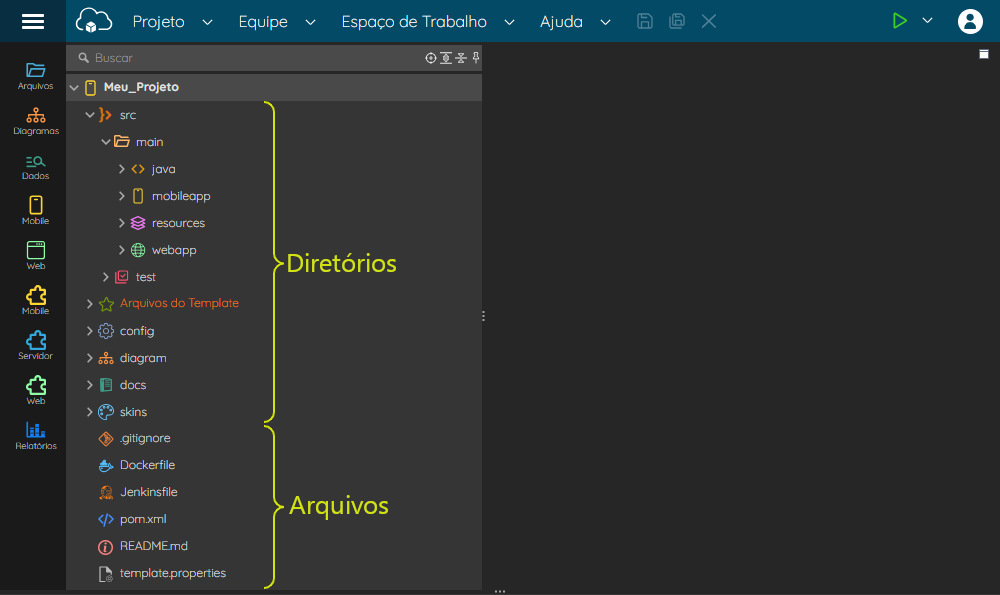
A pasta principal (raiz) possui o nome do projeto e um ícone que identifica se o projeto é mobile e web (ícone smartphone, figura 3.1) ou apenas web (ícone monitor). Descrevemos abaixo a função de alguns arquivos e subdiretórios do projeto.

Figura 3.1 - Divisão da árvore de arquivos
Os diretórios e arquivos da raiz do projeto:
- src (
Códigos Fonte): diretório principal do projeto.- main (
Principal): projetos apenas web não exibirá o diretóriomobileapp.- java (
Códigos Fonte Servidor): armazena as camadasdaoeentity, código Java, arquivo de configuração do projeto, relatórios, fontes de dados e outros arquivos do servidor da aplicação. - mobileapp (
Códigos Fonte Mobile): armazena os formulários HTML, código JavaScript, plugins, CSS, Splash e outros arquivos do projeto mobile da aplicação. - resources (
Recursos): armazena conteúdos estáticos do servidor da aplicação, essa pasta também contém os templates e configurações necessárias para a recuperação da senha do usuário. - webapp: (
Códigos Fonte Web): armazena os formulários HTML, código JavaScript, plugins, CSS e outros arquivos do projeto web da aplicação.
- java (
- Arquivos do Template: permite criar ou customizar templates do seu projeto.
- config (
Configurações): contém arquivos de teste, configurações e a ferramenta de vínculo com banco de dados.- test (
Teste): armazena os testes criados a partir da ferramenta integrada de testes. - app.config (
Configurações do Projeto): abre a janela de configurações do projeto. - context.xml (
Bancos de dados): abre a janela de configurações dos bancos de dados do projeto.
- test (
- diagram (
Diagrama de dados): contém os arquivos de diagrama de classe do projeto. - docs (
Documentação): arquivos de documentação do projeto, nele você poderá criar diagramas UML, fluxogramas, diversos recursos para ajudar no desenvolvimento do projeto. Ao utilizar a ferramenta Gerar documentação, seu conteúdo também será criado nessa pasta. - .gitignore: estão descritos os arquivos que serão ignorados na hora de fazer o commit / push para o git.
- Dockerfile: arquivo de configuração do Docker.
- pom.xml (
Definições Maven): ferramenta que gerencia os plugins e bibliotecas Maven do projeto. - README.md: arquivo de texto que apresenta um pequeno tutorial de importar projeto GIT. O conteúdo é exibido na tela inicial do seu projeto na página git.
- template.properties: propriedades com alguns dados do projeto.
- main (
java
Dentro desse diretório estão contidas as camadas DAO e Entity, internacionalização, relatórios e dashboards, fonte de dados, além de diversos arquivos usados pelo servidor da aplicação.
Ao criar o projeto, os diretórios reports e dashboards não existem, para criá-los, clique nos ícones de seus atalhos (Destaques 1 e 2 da figura 3.2).

Figura 3.2 - Arquivos do Servidor da Aplicação
Os subdiretórios e arquivos da pasta java (Código Fonte Servidor):
- app: diretório do namespace principal do servidor.
- dao: contém os arquivos responsáveis pela comunicação das entidades com o banco de dados.
- entity: diretório que contém as classes das entidades da aplicação.
- AppConfiguration.java: arquivo de configurações iniciais do projeto java.
- populate.json: arquivo que contém os dados para popular o banco no momento que ele é iniciado pela primeira vez. Esse conteúdo é configurado pela ferramenta de Permissão de segurança.
blockly (
Blocos de Programação): diretório que contém os arquivos com as funções de blocos de programação do servidor e os arquivos Java gerados pelos blocos.
Abaixo listamos os arquivos de blocos e suas respectivas funções.- Application.blockly
Current: obtém o id da aplicação em execução.
- RoleManager.blockly
BeforeInsert: trata a entidadeRoleantes de inserir o registro no banco de dados.BeforeUpdate: trata a entidadeRoleantes de atualizar seu registro no banco de dados.Normalize: trata o campo "normalizedName" da entidadeRole.
- UserControl.blockly
signUp: obtém os dados do novo usuário para realizar sua inscrição no sistema.resetPassword: utilizado no processo de redefinição de senha por e-mail. Veja mais detalhes sobre essa configuração em Recuperar senha por e-mail.
- UserManager.blockly
BeforeInsert: trata a entidadeUserantes de inserir o registro no banco de dados.BeforeUpdate: trata a entidadeUserantes de atualizar seu registro no banco de dados.BeforeDelete: trata a entidadeUserantes de remover seu registro no banco de dados e verifica se o solicitante possui autorização para realizar essa ação.Normalize: trata os campos "userName" e "email" da entidadeUser.
- Application.blockly
- dashboard (
Dashboards): diretório que armazena os arquivos criados a partir da ferramenta de Dashboard do Cronapp. Por padrão, essa pasta não existe quando o projeto é criado, para criá-la, clique em seu ícone (destaque 2 da Figura 3.2) na barra de atalhos da árvore de arquivos. - i18n: diretório que contém às propriedades de internacionalização no lado servidor do projeto.
- META-INF: diretório relacionados a arquivos JAR para configurar aplicações, extensões, carregadores de classes e serviços:
- datasources: diretório que contém todas as Fontes de dados personalizadas do projeto.
- persistence.xml: arquivo utilizado pelo JPA.
- reports (
Relatórios): diretório que armazena os arquivos criados a partir da ferramenta de Relatórios do Cronapp. Por padrão, essa pasta não existe quando o projeto é criado, para criá-la, clique em seu ícone (destaque 1 da Figura 3.2) na barra de atalhos da árvore de arquivos. - SpringBootMain.java: classe que inicia o contexto de aplicação do SpringBoot.
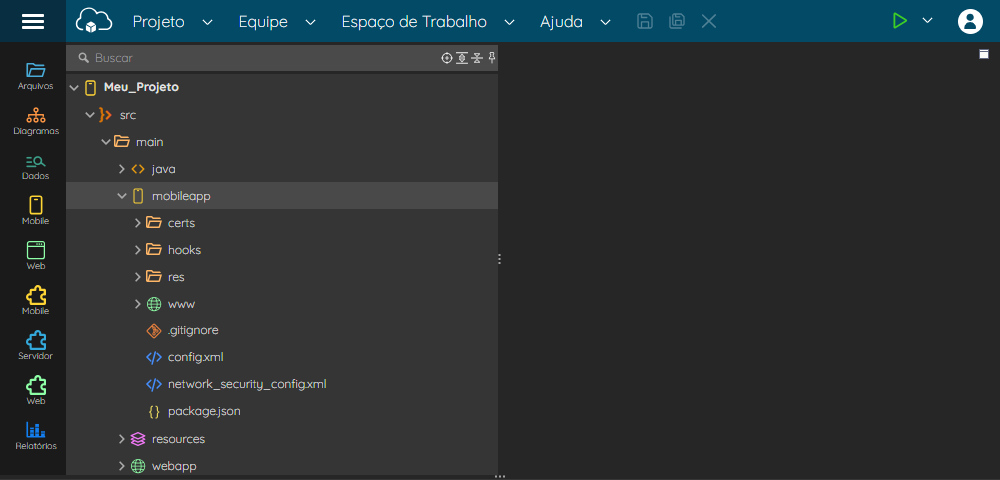
mobileapp
Arquivos responsáveis por gerar a aplicação mobile (Android e iOS).

Figura 3.3 - Estrutura do diretório Códigos Fonte Mobile
Os subdiretórios e arquivos da pasta mobile (Código Fonte Mobile):
- certs: (Certificate Enrollment Requests) esse diretório contém certificados que foram requisitados e estão com status pendentes ou já foram rejeitados.
- hooks: representa o diretório de scripts especiais que podem ser adicionados ao sistema para customizar comandos Cordova, que é uma estrutura apache de desenvolvimento de aplicativos móveis.
- res: pasta com os recursos estáticos da aplicação.
- icon: ícones utilizados na aplicação mobile.
- screen: plano de fundo da aplicação mobile.
- www (
Arquivos da Aplicação): armazena a estrutura da aplicação mobile. - .gitignore: estão descritos os arquivos que serão ignorados na hora de fazer o commit / push para o git.
- config.xml: arquivo de configuração global que controla aspectos de uma aplicação Cordova.
- network_security_config.xml: arquivo utilizado para a configuração de rede em aplicações mobile.
- package-lock.json: contém os metadados da aplicação e as dependências npm (Node Package Manager) exigidas pela aplicação.
- package.json: contém as versões exatas das dependências npm (Node Package Manager) exigidas pela aplicação.
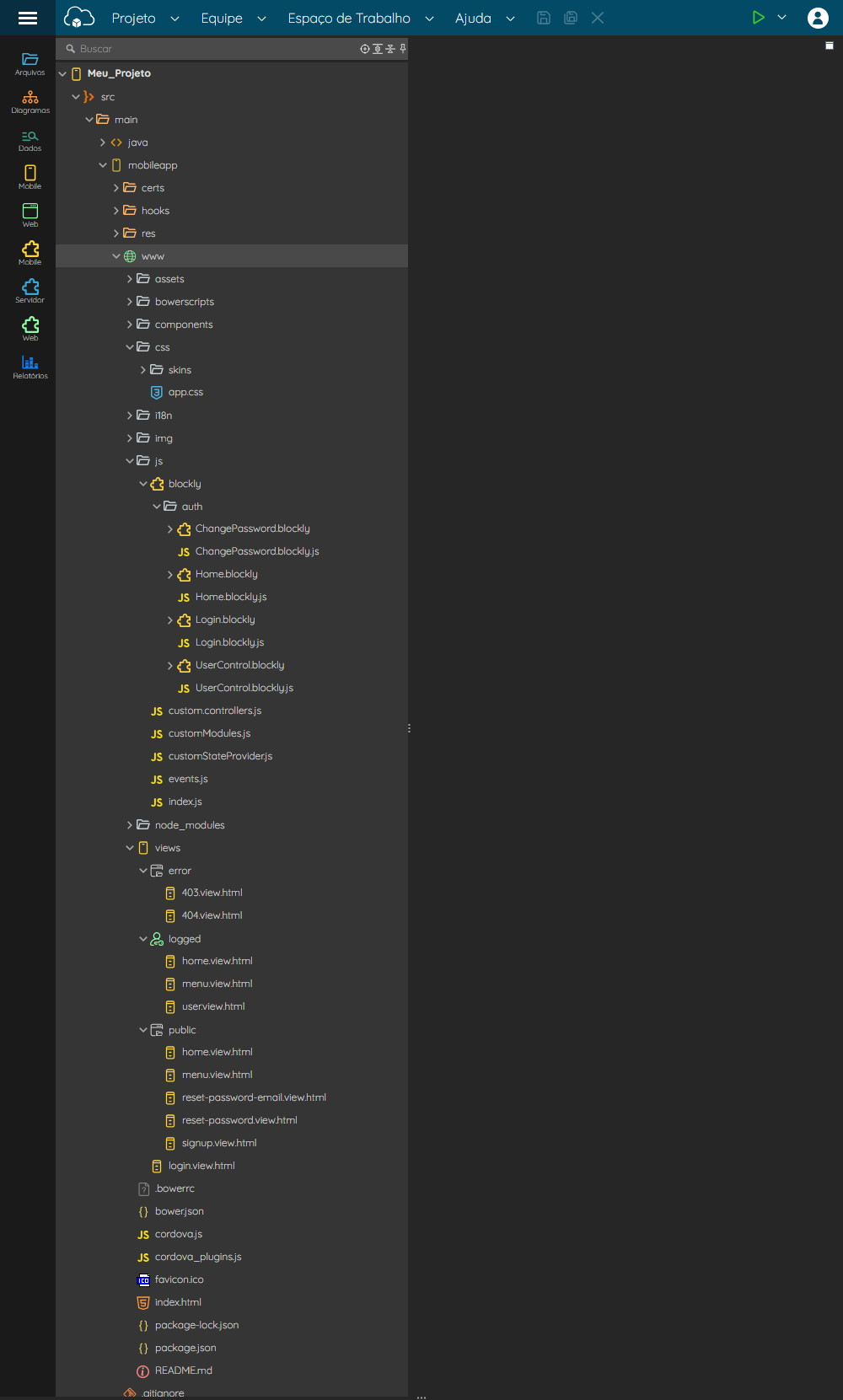
Diretório mobile www
Subdiretório que armazena diversos recursos da aplicação mobile, como telas, imagens, os blocos de programação que geram código fonte JavaScript, internacionalização e mais.

Figura 3.4 - Estrutura da pasta www da aplicação mobile
Os subdiretórios e arquivos da pasta www (Arquivos da Aplicação):
- bowerscripts: arquivos referentes ao Bower, uma ferramenta que ajuda no gerenciamento das dependências do front-end.
- css: local onde ficam armazenados as estilizações feitas em low-code na janela de edição visual e também os arquivos css gerados pelo Editor de Skins.
- i18n: diretório onde ficam os arquivos de internacionalização da aplicação mobile.
- img: local usado para armazenar imagens usadas na aplicação.
- js (
Regras de Negócio): diretório que mantém os arquivos blockly e JavaScript responsáveis por tratar as rotas Angular, autenticação e regras de negócios do sistema.- blockly (
Blocos de Programação): diretório que contém os arquivos com as funções de blocos de programação cliente e os arquivos JavaScript gerados pelos blocos.
Abaixo listamos os arquivos de blocos e suas respectivas funções.- auth: diretório que agrupa as regras de negócios da autenticação nas aplicações mobile.
- ChangePassword.blockly
openModal: abre o modal que permite o usuário alterar sua senha na telamenu.view.html.changePassword: executa as validações necessárias e altera a senha do usuário.closeModal: fecha o modal que permite o usuário alterar sua senha na telamenu.view.html.
- Home.blockly
change: responsável por direcionar o usuário para a tela definida no campo "Rota Principal Mobile" nas Configurações do Projeto.
- Login.blockly
login: responsável por fazer as validações necessárias e direcionar os dados passados pelo usuário para o login no sistema.
- UserControl.blockly
signUp: obtém os dados do novo usuário, realizar as primeiras validações e direciona para as regras de negócio do servidor da aplicação.resetPassword: utilizado no processo de redefinição de senha por e-mail na aplicação mobile. Veja mais detalhes sobre essa configuração em Recuperar senha por e-mail.isValidSignup: executado a partir da funçãosignUp, realiza as primeiras validações dos dados do novo usuário.
- ChangePassword.blockly
- auth: diretório que agrupa as regras de negócios da autenticação nas aplicações mobile.
- blockly (
- node_modules: local onde ficam armazenadas diversas bibliotecas usadas pelo Cronapp apenas no período de desenvolvimento do projeto. Durante as atualizações do Cronapp, o conteúdo dessa pasta é alterado ou substituído, por isso não recomendamos atualizar ou adicionar nada manualmente.
- views (
Formulários): diretório que organiza as telas da aplicação mobile:- error (
Erros): diretório.- 403: o usuário é direcionado para essa tela caso tente acessar algo que ele não possua autorização. Nesta tela há três botões: Tentar novamente, recarrega a tela; Voltar, retorna a tela anterior e Ir ao início, volta pra a tela home da aplicação.
- 404: o usuário é direcionado para essa tela caso tente acessar uma tela que não exista na aplicação. Nesta tela há três botões: Tentar novamente, recarrega a tela; Voltar, retorna a tela anterior e Ir ao início, volta pra a tela home da aplicação.
- Logged (
Autenticado): contém as telas com permissão de acesso apenas para os usuários logados no sistema.- home: tela principal, acessível após o login na aplicação mobile.
- menu: tela exibida sempre que o ícone sanduíche do componente Cabeçalho for selecionado. Possui o modal para alteração de senhas.
- user: acessível apenas por usuários com perfil administrador, sendo possível exibir, editar e excluir os usuários do sistema.
- public (
Público): telas sem restrição de acesso.- home: tela pública principal.
- menu: tela exibida sempre que o ícone sanduíche do componente Cabeçalho das telas públicas for selecionado.
- reset-password-email: utilizada para a recuperação de senha do usuário a partir do e-mail cadastrado.
- reset-password: após receber um e-mail com o código de autenticação OTP, o usuário poderá informar o código e a nova senha.
- signup: permite que o usuário faça seu próprio cadastro.
- login.view.html: por padrão é a primeira tela exibida para o usuário. Acesse a documentação Alterar página/tela inicial caso queira mudar a tela inicial da sua aplicação.
- error (
- .bowerrc: pacote de gerenciamento dos componentes mobile, bibliotecas, frameworks.
- bower.json: arquivo JSON de gerenciamento das dependências do projeto.
- cordova.js: arquivo JavaScript com as principais funções do Cordova.
- cordova_plugins: arquivos JavaScript que exporta os plugins do Cordova.
- favicon.ico: ícone do Cordova.
- index.html: contém as referências de plugins, recursos JavaScript e CSS usados nas telas da aplicação mobile.
- package-lock.json: contém os metadados da aplicação e as dependências npm (Node Package Manager) exigidas pela aplicação.
- package.json: contém as versões exatas das dependências npm (Node Package Manager) exigidas pela aplicação.
- README.md: arquivo de texto com descrição padrão de recursos.
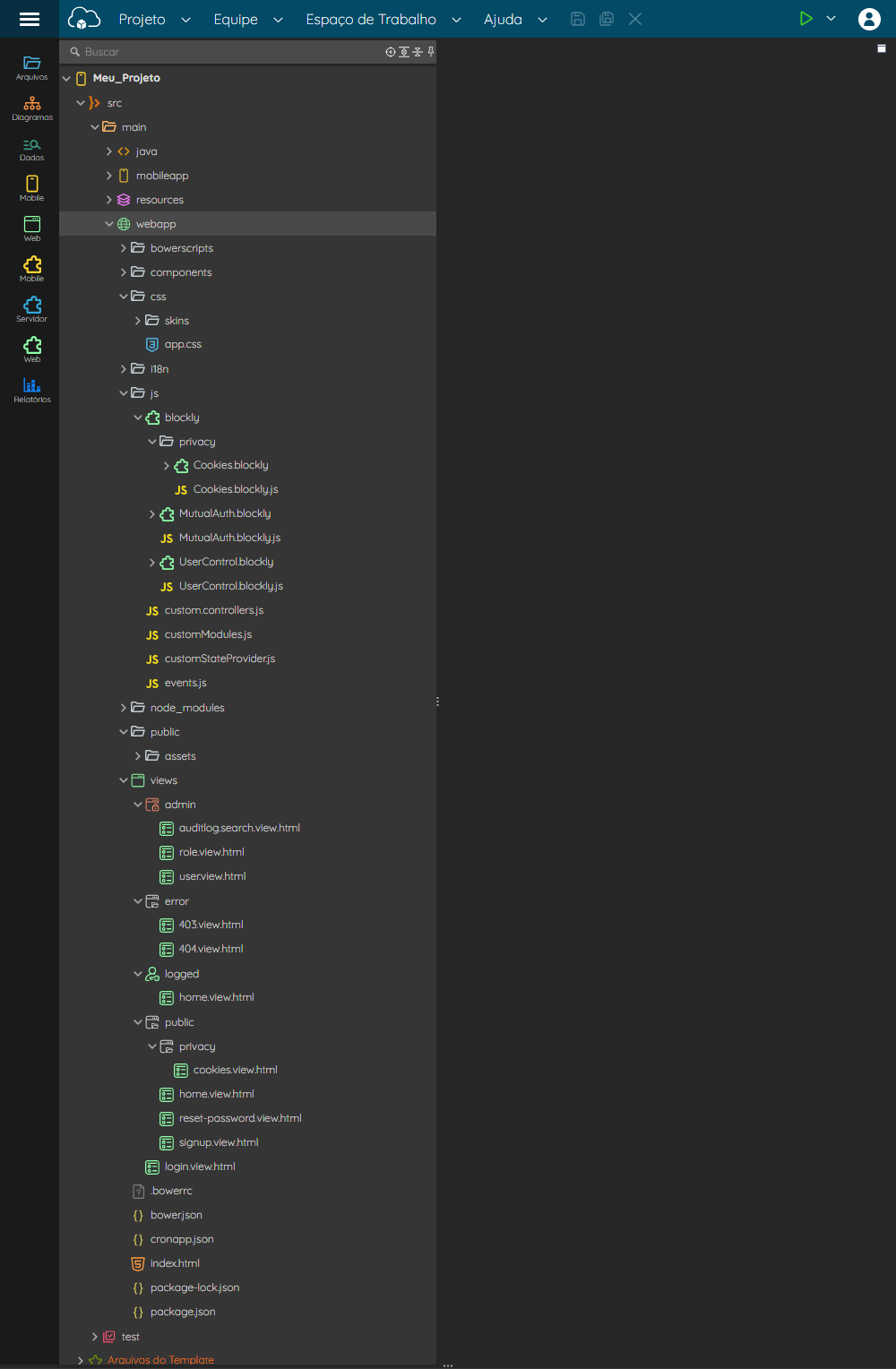
webapp
Diretório que armazena a estrutura do sistema web, como as páginas, os blocos de programação que geram código fonte JavaScript, internacionalização e outros.

Figura 3.5 - Estrutura do diretório Códigos Fonte Web
- bowerscripts: diretório referente ao Bower, uma ferramenta que ajuda no gerenciamento das dependências do front-end.
- css: local onde ficam armazenados as estilizações feitas em low-code na janela de edição visual e também os arquivos css gerados pelo Editor de Skins.
- i18n: diretório onde ficam os arquivos de internacionalização da aplicação web.
- js (
Regras de Negócio): diretório que mantém os arquivos blockly e JavaScript responsáveis por tratar as rotas Angular, autenticação e regras de negócios do sistema:- blockly (
Blocos de Programação): diretório que contém os arquivos com as funções de blocos de programação cliente e os arquivos JavaScript gerados pelos blocos.
Abaixo listamos os arquivos de blocos e suas respectivas funções.- privacy: diretório que contém as regras das definições de Cookies do usuário. Para mais detalhes sobre esse recurso, acesse a documentação Cookies.
- Cookies.blockly
openPreferences: exibe o modal de preferências do usuário presente na páginacookies.view.html.checkCookieMarketing: verifica se o usuário permitiu o uso da opção de publicidade nos cookies.setPreference: oculta a barra de cookies, define as preferências do usuário e oculta o modal.checkCookieAnalytics: verifica se o usuário permitiu o uso da opção de análise nos cookies.checkCookieEssencials: verifica se a opção de cookies essenciais, que é obrigatório, está definido como verdadeiro.
- Cookies.blockly
- MutialAuth.blockly: funções utilizadas para o recurso de Autenticação mútua.
login: executa o procedimento necessário para o login de um usuário a partir da autenticação mútua.Signup: executa o procedimento necessário para o cadastro de um usuário a partir da autenticação mútua.
- UserControl
resetPassword: utilizado no processo de redefinição de senha por e-mail na aplicação web. Veja mais detalhes sobre essa configuração em Recuperar senha por e-mail.signUp: obtém os dados do novo usuário, realizar as primeiras validações e direciona para as regras de negócio no servidor da aplicação.isValidSignup: executado a partir da funçãosignUp, realiza as primeiras validações dos dados do novo usuário.
- privacy: diretório que contém as regras das definições de Cookies do usuário. Para mais detalhes sobre esse recurso, acesse a documentação Cookies.
- blockly (
- node_modules: local onde ficam armazenadas diversas bibliotecas usadas pelo Cronapp apenas no período de desenvolvimento do projeto. Durante as atualizações do Cronapp, o conteúdo dessa pasta é alterado ou substituído, por isso não recomendamos atualizar ou adicionar nada manualmente.
- Formulários: diretório onde ficam as páginas web:
- admin (
Administrativo): contém as páginas com permissão de acesso apenas para os usuários com perfil de administrador do sistema.- auditlog.search: exibe o histórico de eventos ocorridos por entidades, blocos de programação e fonte de dados. Veja outros detalhes no tópico "Página Log de auditoria" em Projeto modelo.
- role: permite gerenciar os grupos relacionados à Permissão de Segurança do sistema.
- user: permite gerenciar os usuários do sistema. Veja outros detalhes no tópico "Página usuário" em Projeto modelo.
- error (
Erros):- 403: o usuário é direcionado para essa página caso tente acessar algo que ele não possua autorização. Nesta página há três botões: Tentar novamente, recarrega a página; Voltar, retorna a página anterior e Ir ao início, volta pra a página home da aplicação.
- 404: o usuário é direcionado para essa página caso tente acessar uma página que não exista na aplicação. Nesta página há três botões: Tentar novamente, recarrega a página; Voltar, retorna a página anterior e Ir ao início, volta pra a página home da aplicação.
- Logged (
Autenticado): contém páginas acessíveis apenas por usuários logados no sistema.- home: página principal, acessível após o login na aplicação web.
Possui o modal para alteração de senhas e algumas características que permitem que parte do seu conteúdo sejam visíveis em outras páginas da aplicação web. Veja outros detalhes no tópico "Página home" em Projeto modelo.
- home: página principal, acessível após o login na aplicação web.
- public (
Público): páginas sem restrição de acesso.- privacy: diretório.
- cookies: contém a página utilizada nas definições de Cookies do usuário. Para mais detalhes sobre esse recurso, acesse a documentação Cookies.
Possui o modal de preferências do usuário.
- cookies: contém a página utilizada nas definições de Cookies do usuário. Para mais detalhes sobre esse recurso, acesse a documentação Cookies.
- home: página pública principal.
- reset-password: página utilizada na redefinição de senha do usuário. Veja mais detalhes sobre essa configuração em Recuperar senha por e-mail.
- signup: permite que o usuário faça seu próprio cadastro.
- privacy: diretório.
- login.view.html: por padrão é a primeira tela exibida para o usuário. Acesse a documentação Alterar página/tela inicial, caso queira mudar a tela inicial da sua aplicação.
Possui o modal para informar o e-mail do usuário e redefinir sua senha. Veja mais detalhes sobre essa configuração em Recuperar senha por e-mail.
- admin (
- .bowerrc: pacote de gerenciamento dos componentes web, bibliotecas, frameworks.
- bower.json: arquivo JSON de gerenciamento das dependências do projeto.
- index.html: contém as referências de plugins, recursos JavaScript e CSS usados nas telas da aplicação mobile.
- package-lock.json: contém os metadados da aplicação e as dependências npm (Node Package Manager) exigidas pela aplicação.
- package.json: contém as versões exatas das dependências npm (Node Package Manager) exigidas pela aplicação.
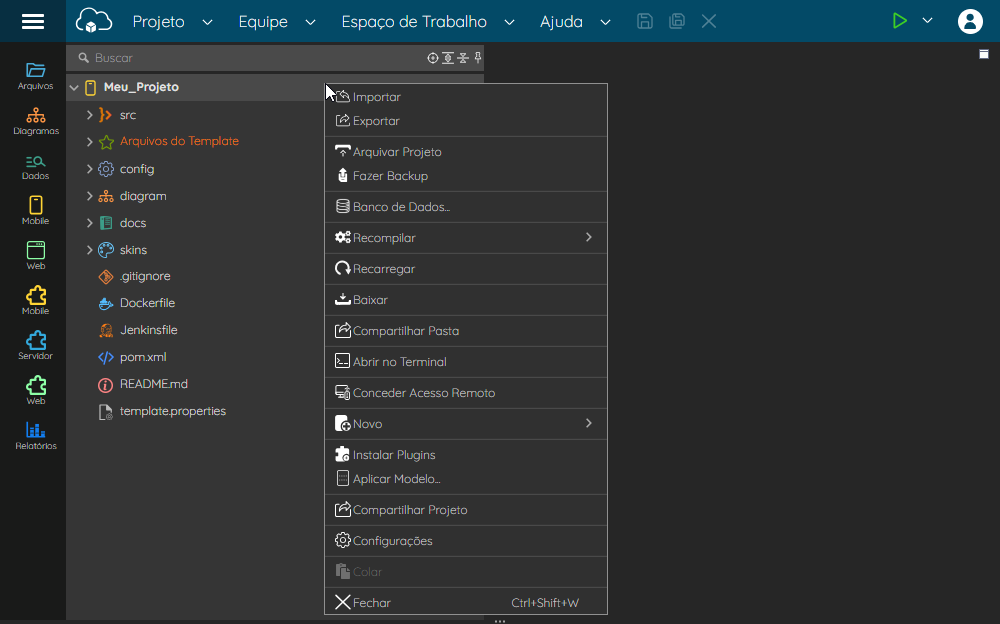
Menu de contexto
Existem algumas ações que podem ser feitas ao clicar com o botão direito do mouse na raiz do projeto (nome do projeto) ou em diretórios e arquivos. O conteúdo exibido no menu de contexto pode variar com o tipo de projeto (servidor, mobile e web) ou se a opção Modo Avançado está habilitada ou não.

Figura 4 - Menu de contexto da raiz do projeto
- Importar: importa um projeto Cronapp em formato *.zip ou obtém serviços de uma estrutura SOAP.
- Exportar: exporta o projeto em um dos seguintes formatos: Git, war ou zip.
- Arquivar projeto: arquiva o projeto, seus arquivos serão mantidos no sistema, porém suas funcionalidades estarão desativadas.
- Fazer Backup: cria uma cópia do projeto no estado atual. Acesse o backup através da funcionalidade Gerenciamento de Backup.
- Banco de dados: abre a funcionalidade de configuração do banco de dados do projeto.
- Recompilar projeto: compila o projeto.
- Recompilar e reabrir projeto: compila, fecha e reabre o projeto.
- Recarregar: carrega novamente a árvore de arquivos.
- Baixar: faz o download do conteúdo selecionado, no caso de diretórios, o mesmo é compactado em formato *.zip.
- Compartilhar Pasta: abre uma janela que disponibiliza um link que permite que o usuário faça o download dessa pasta. Também é possível enviar esse link por e-mail.
- Abrir terminal: abre o diretório selecionado em um terminal linux.
- Conceder acesso remoto: abre uma janela que gera um link para permitir o acesso remoto por outro usuário, o Cronapp solicitará sua autorização quando o novo usuário abrir o projeto. Também é possível enviar o link de compartilhamento por e-mail, basta inserir os e-mails que deseja enviar o link.
- Novo: cria ou adiciona um novo arquivo.
Caso a opção Movo Avançado esteja desativada, só serão exibidos tipos de arquivos que possuem relação com o diretório selecionado. - Fazer upload: faz upload de um arquivo do computador para o projeto.
- Fazer upload de um zip: faz upload de um *.zip para o projeto, esse processo descompacta automaticamente o conteúdo compactado no local selecionado.
- Fazer upload de um link: permite realizar o upload de um arquivo passando a sua URI. Utilize essa opção para obter conteúdos obtidos a partir da funcionalidade Compartilhar arquivos.
- Existem diversas opções de arquivos para serem criados, como JavaScript, JSON, XML, HTML, relatório ou você pode usar a opção Outro para criar um arquivo com outra extensão.
- Instalar Plugins: abre a janela para selecionar e adicionar um plugin ao projeto.
- Aplicar modelo: retorna a tela de seleção do tipo de projeto e tema, então os arquivos serão sobrescritos pelos do novo modelo.
- Compartilhar Projeto: abre uma janela que disponibiliza um link que permite que outro usuário copie o projeto para sua conta. Também é possível enviar esse link por e-mail.
- Configuração: abre a janela de configurações gerais do projeto.
- Fechar: fecha o projeto.
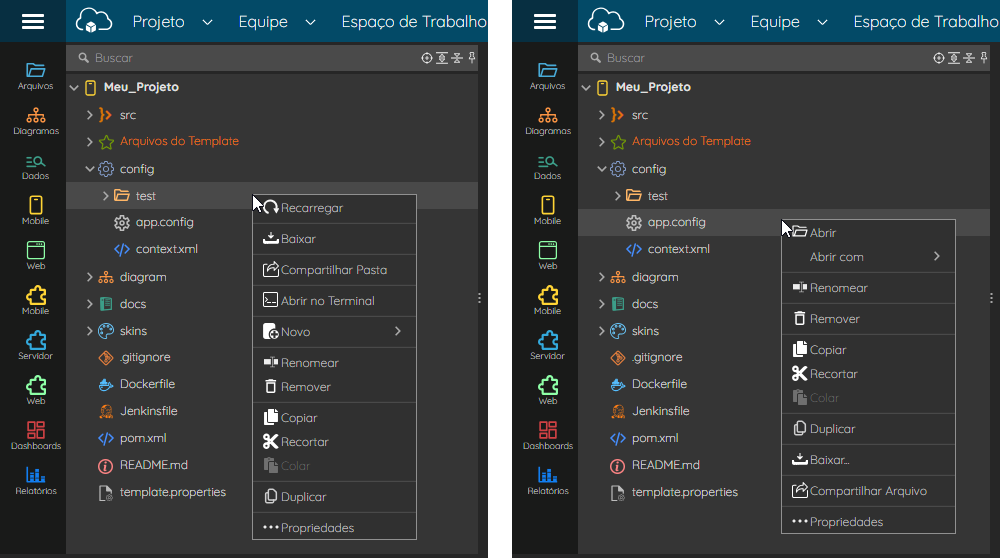
Menu em diretórios e arquivos
O menu de arquivos e diretórios possuem algumas diferenças em relação a raiz do projeto, veja abaixo o conteúdo adicional.

Figura 4.1 - Menu de contexto de um arquivo e um diretório
Menu dos arquivos:
- Abrir: abre o arquivo selecionado.
- Abrir com: abre o arquivo como editor de texto.
- Renomear: renomeia o arquivo selecionado.
- Remover: exclui o arquivo selecionado.
- Copiar: copia para a área de transferência o arquivo selecionado.
- Recortar: recorta para a área de transferência o arquivo selecionado.
- Colar: cola o arquivo da área de transferência para o mesmo diretório do arquivo selecionado.
- Duplicar: cria uma cópia do arquivo no mesmo diretório.
- Baixar: faz o download do conteúdo selecionado.
- Compartilhar Arquivo: abre uma janela e disponibiliza um link público que permite outro usuário fazer o download apenas desse arquivo. Também é possível enviar esse link por e-mail.
- Propriedades: exibe as propriedades do arquivo.
Menu dos diretórios:
- Recarregar: recarrega o conteúdo do diretório selecionado.
- Baixar: compacta o diretório selecionado (formato .zip) e efetua o download.
- Compartilhar Pasta: abre uma janela e disponibiliza um link público que permite o usuário fazer o download desse diretório compactado em formato .zip. Também é possível enviar esse link por e-mail.
- Abrir terminal: abre o diretório selecionado em um terminal Linux.
- Novo: cria ou adiciona um arquivo dentro do diretório selecionado.
Caso a opção Movo Avançado esteja desativada, só serão exibidos tipos de arquivos que possuem relação com o diretório selecionado. - Fazer upload: faz upload de um arquivo do computador para o projeto.
- Fazer upload de um zip: faz upload de um .zip para o projeto, esse processo descompacta automaticamente o conteúdo compactado no local selecionado.
- Fazer upload de um link: permite realizar o upload de um arquivo passando uma URL. Utilize essa opção para obter conteúdos obtidos a partir da funcionalidade Compartilhar arquivos.
- Existem diversas opções de arquivos para serem criados, como JavaScript, Json, XML, HTML, relatório ou você pode usar a opção Outro para criar um arquivo com outra extensão.
- Renomear: renomeia o diretório selecionado.
- Remover: exclui diretório selecionado.
- Copiar: copia para a área de transferência o diretório selecionado.
- Recortar: recorta para a área de transferência o diretório selecionado.
- Colar: cola o conteúdo da área de transferência para dentro do diretório selecionado.
- Duplicar: duplica diretório selecionado.
- Propriedades: mostra as propriedades do diretório selecionado.
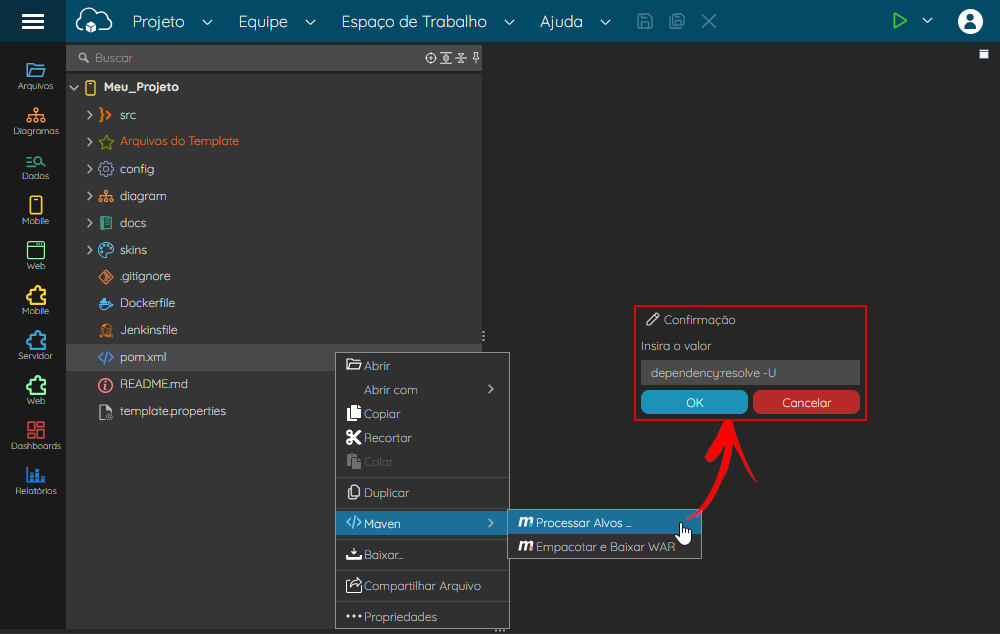
Menu do pom.xml
O arquivo pom.xml (Definições Maven) só é exibido quando a opção Modo Avançado estiver ativada e possui uma categoria a parte em seu menu de contexto.

Figura 4.2 - Ações específicas para o Maven
- Maven: ferramenta que faz o gerenciamento de dependências da aplicação e automatização de builds (versionamento e documentação).
- Processar alvos: abre uma janela para executar comandos do Maven.
- Empacotar e baixar WAR: compacta os arquivos Maven e faz o download do .war gerado.
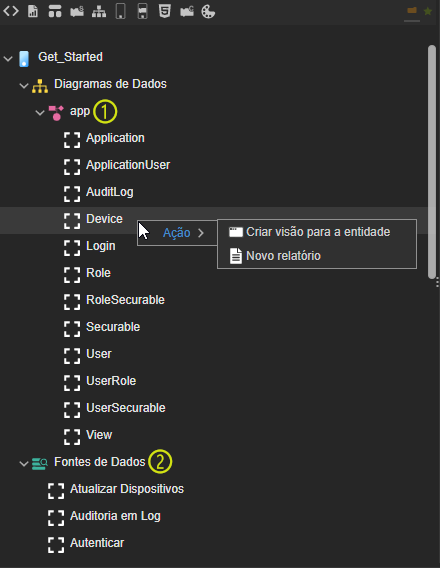
Menu Ação
Essa opção do menu de contexto permite gerar recursos a partir das classes do Diagrama de Dados (destaque 1 da figura 4.3) e Fonte de dados (destaque 2) localizados na árvore de recursos ou arquivos.
Diagrama de dados - Localização:
Diagrama de dados/<Namespace>/.Fonte de dados - Localização:
Fonte de Dados/.

Figura 4.3 - Opção "Ação" disponível nas classes do Diagrama e Fonte de dados
- Ação: lista de ações disponíveis.
- Criar visão para a entidade: abre a janela do Assistente de CRUD view para a Entidade.
Novo relatório: abre uma janela onde é possível selecionar os campos (atributos) e definir um nome para o relatório. Ao final, um relatório é gerando no diretório Relatório (Localização:
Relatório/).
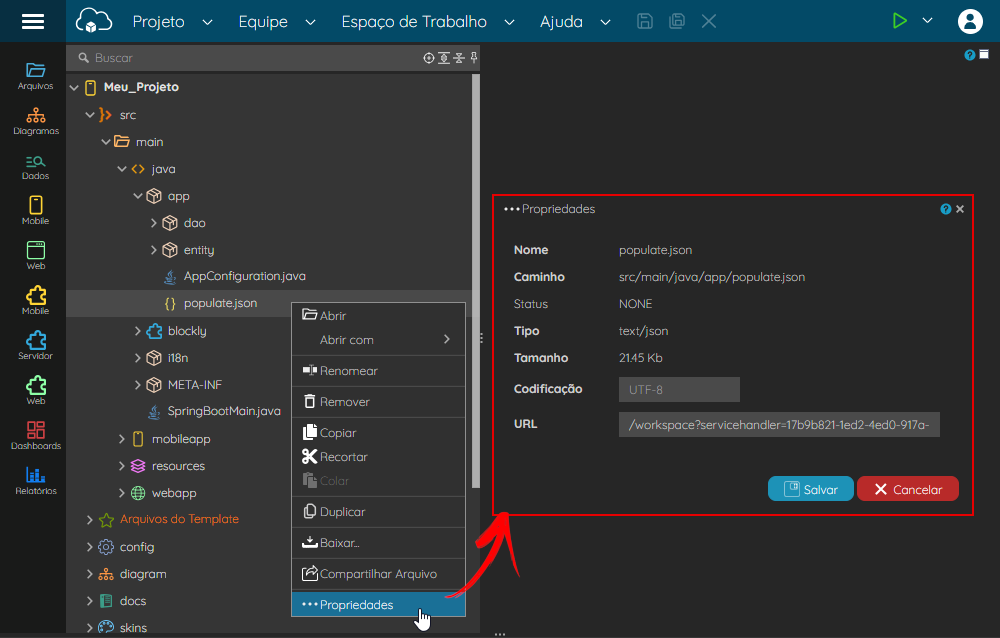
Janela de propriedades
Na janela de propriedades dos arquivos e diretórios é possível acessar informações e definir algumas características sobre o elemento selecionado. Essa opção é útil quando necessário saber o endereço real de arquivos e diretórios.
Arquivo
A janela de propriedades do arquivo será acessível independentemente da configuração do Modo Avançado (figura 5),

Figura 5 - Janela de propriedade dos arquivos
- Nome: nome completo, incluindo a extensão.
- Caminho: endereço.
- Status: quando o projeto está versionado, esse campo exibe o status git atual (exemplo: Nome, new, added, changed).
- Tipo: MIME Type do arquivo,
- Tamanho: espaço ocupado pelo arquivo.
- Codificação: define a codificação de caracteres do arquivo. É recomendável sempre utilizar o padrão UTF-8.
- URL: [ recurso depreciado ] gera um endereço único para compartilhamento do arquivo. Para essa função, utilize a opção Compartilhar Arquivo.
Diretório
Alguns dos diretórios listados quando a opção Modo Avançado está desativada são virtuais, ou seja, não existem no projeto. Dessa forma não é possível acessar seu menu de contexto ou propriedade. Na figura 5.1 é possível visualizar alguns exemplos de diretórios virtuais: Fragmentos, Formulários, Blocos de Programação e Recursos.

Figura 5.1 - Janela de propriedade dos diretórios
- Nome: nome real do diretório.
- Caminho: endereço.
- Status: quando o projeto está versionado, esse campo exibe o status git atual (exemplo: nome, new, added, changed).
- Tipo: exibe o MIME Type atual definido para o diretório.
- Tipo (caixa de seleção): altera o MIMEType do diretório e seu ícone na árvore de recurso ou arquivos.
- Tamanho: espaço ocupado pelo diretório (ignorando seu conteúdo).
Nesta página
Saiba mais
- Sem rótulos